本文为手游开发者提供Vue项目部署至Nginx服务器的详细步骤与实战技巧。
手游开发不仅仅是编写代码和设计游戏界面,将项目顺利部署到服务器上也是至关重要的一环,对于使用Vue框架开发的手游后端项目来说,Nginx服务器是一个高效且常用的选择,本文将深入解析Vue项目如何高效部署至Nginx服务器,为手游开发者提供一份详尽的实战指南。

中心句:Vue项目构建与准备阶段。
在正式部署之前,我们需要确保Vue项目已经构建完成,这通常包括运行npm run build命令,该命令会生成一个dist文件夹,里面包含了所有构建后的静态文件,这些文件是部署到服务器上的关键内容,我们还需要准备好Nginx服务器环境,确保服务器上已经安装了Nginx,并且具备基本的配置知识。

中心句:Nginx服务器配置与优化。
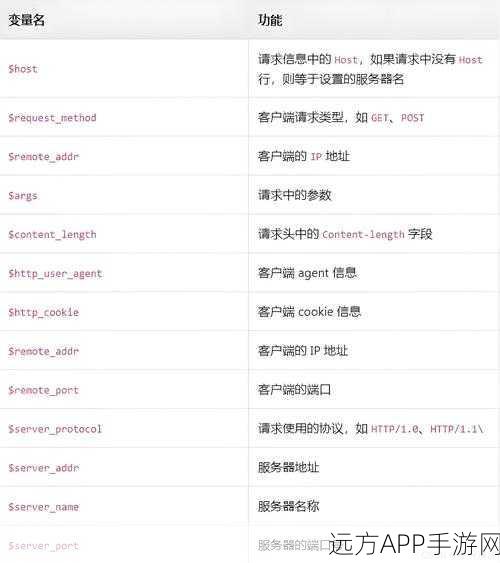
我们需要对Nginx进行配置,以便它能够正确地服务Vue项目,这通常涉及到修改Nginx的配置文件(通常是/etc/nginx/nginx.conf或/etc/nginx/sites-available/default),添加一个新的server块来指定Vue项目的根目录、监听端口以及处理静态文件的location块,我们可以将Vue项目的dist文件夹设置为Nginx的根目录,并配置一个location块来处理所有以.html、.js、.css等结尾的请求。
为了优化性能,我们还可以配置Nginx的缓存、gzip压缩等功能,缓存可以减少服务器的负载,提高响应速度;而gzip压缩则可以减小传输的文件大小,加快页面加载速度。
中心句:部署过程中的常见问题与解决方案。
在部署过程中,我们可能会遇到一些常见问题,如404错误、500错误等,这些问题通常是由于Nginx配置不当或Vue项目构建错误导致的,对于404错误,我们需要检查Nginx的root指令是否指向了正确的目录,以及location块中的正则表达式是否匹配了正确的请求,对于500错误,我们则需要查看Nginx的错误日志(通常是/var/log/nginx/error.log),找出具体的错误原因并进行修复。
中心句:实战案例分享与经验总结。
为了更好地帮助手游开发者理解Vue项目部署至Nginx服务器的过程,我们分享一个实战案例,某手游团队在使用Vue开发后端项目后,选择了Nginx作为服务器,他们首先确保了Vue项目的正确构建,并准备了Nginx服务器环境,他们按照上述步骤对Nginx进行了配置,并进行了性能优化,在部署过程中,他们遇到了404错误,通过检查Nginx配置和Vue项目构建文件,最终成功解决了问题,这个案例表明,只要掌握了正确的步骤和方法,Vue项目部署至Nginx服务器并不是一件难事。
参考来源:基于多年手游开发社区与论坛的实战经验与讨论总结。
最新问答:
1、问:Vue项目部署到Nginx后,如何查看日志以诊断问题?
答:你可以查看Nginx的错误日志(通常是/var/log/nginx/error.log)和访问日志(通常是/var/log/nginx/access.log),这些日志会记录服务器的错误信息和访问记录,有助于你诊断问题。
2、问:Nginx配置中的gzip压缩如何设置?
答:你可以在Nginx的配置文件中添加gzip on;来启用gzip压缩,并通过gzip_types指令指定要压缩的文件类型,如gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;。
3、问:Vue项目构建后生成的dist文件夹太大,如何优化?
答:你可以通过优化Vue项目的代码、图片等资源来减小dist文件夹的大小,还可以使用代码分割、懒加载等技术来减少初始加载的文件大小,确保在构建时使用了正确的压缩选项,如--production或--mode production,以生成优化后的代码。