本文为手游开发者提供Cookies管理中许可图标的实现与代码优化深度解析。
在手游开发领域,用户隐私和数据安全日益受到重视,Cookies管理作为用户数据收集和处理的重要环节,其许可图标的实现与代码优化直接关系到用户体验和合规性,本文将详细解析Cookies管理中许可图标的实现方法,并分享一些代码优化技巧,帮助手游开发者更好地应对隐私合规挑战。

一、Cookies许可图标的重要性
随着用户对隐私保护的关注度不断提升,手游开发者必须确保在收集用户数据前获得明确许可,Cookies许可图标作为用户授权的重要视觉提示,其设计和实现至关重要,一个清晰、易懂的许可图标不仅能提升用户体验,还能有效避免合规风险。

二、许可图标的实现方法
在实现Cookies许可图标时,开发者需要遵循以下步骤:
1、设计图标:设计一个简洁、明了的图标,用于表示Cookies的收集和使用情况,图标应易于识别,并能快速传达给用户其含义。
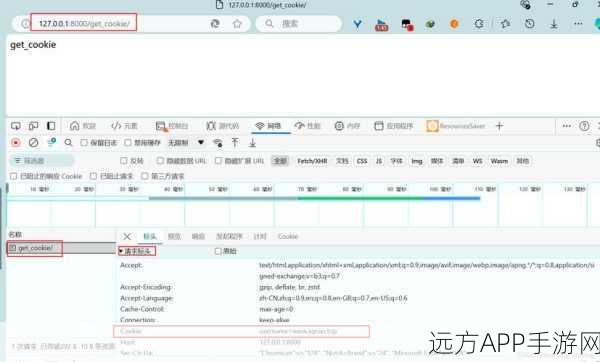
2、嵌入代码:将设计好的图标嵌入到手游的代码中,这通常涉及到前端页面的修改,包括HTML、CSS和JavaScript等,开发者需要确保图标在页面加载时正确显示,并能响应用户的点击事件。
3、实现交互逻辑:为了实现用户授权的功能,开发者需要编写相应的交互逻辑,当用户点击许可图标时,应弹出一个对话框或页面,详细解释Cookies的收集和使用情况,并提供用户同意或拒绝的选项。
4、测试与优化:对嵌入的图标和交互逻辑进行充分测试,确保其在不同设备和浏览器上都能正常显示和工作,根据用户反馈和测试结果,对图标设计和代码进行优化。
三、代码优化技巧
在实现Cookies许可图标的过程中,开发者可以运用以下代码优化技巧来提升性能和用户体验:
1、使用异步加载:为了避免阻塞页面加载,开发者可以使用异步加载技术来加载许可图标和相关的JavaScript代码,这样可以确保页面在加载过程中保持流畅,提升用户体验。
2、简化代码结构:在编写代码时,尽量保持结构简洁明了,避免使用复杂的嵌套和冗余的代码段,以提高代码的可读性和可维护性。
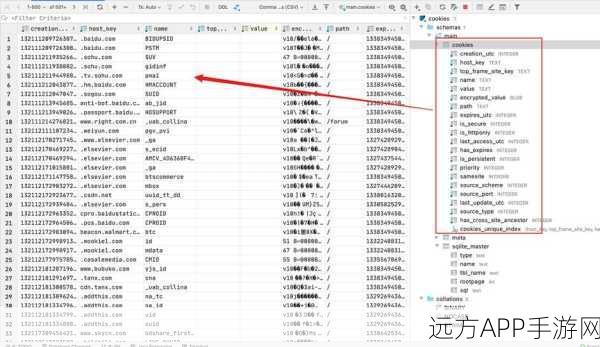
3、利用缓存技术:为了提升加载速度,开发者可以利用浏览器缓存技术来存储许可图标和相关的静态资源,这样,当用户再次访问页面时,可以直接从缓存中加载资源,减少网络请求时间。
四、参考来源
本文的解析和技巧基于多个权威的技术文档和开发者社区的经验分享,这些资源提供了丰富的实践案例和代码示例,为本文的撰写提供了有力的支持。
最新问答
1、问:如何在手游中实现Cookies许可图标的自适应布局?
答:可以使用CSS的媒体查询技术来实现自适应布局,通过定义不同屏幕尺寸下的样式规则,确保许可图标在不同设备上都能正确显示。
2、问:如何避免Cookies许可图标被广告拦截器屏蔽?
答:可以尝试将许可图标嵌入到页面的关键位置,如导航栏或页脚,并确保其样式和颜色与页面其他元素保持一致,还可以考虑使用JavaScript动态生成图标,以增加其被识别的难度。
3、问:如何收集用户对Cookies使用的反馈?
答:可以在用户同意或拒绝Cookies使用时,弹出一个简单的反馈调查表,通过收集用户的反馈意见,不断改进和优化Cookies的使用策略。
Cookies管理中的许可图标实现与代码优化是手游开发者必须面对的重要课题,通过遵循本文提供的实现方法和优化技巧,开发者可以更有效地应对隐私合规挑战,提升用户体验和手游的竞争力。