本文深入探讨了fetch-jsonp-polyfill在手游开发中的跨域请求应用,解析其工作原理、优势及具体实现方法,助力开发者解决跨域难题。
在手游开发领域,跨域请求一直是开发者们面临的一大挑战,特别是在处理前后端数据交互时,跨域问题往往成为影响游戏性能和用户体验的关键因素,我们将聚焦于一款名为fetch-jsonp-polyfill的跨域请求解决方案,它不仅能够有效解决跨域问题,还能提升手游的数据处理效率。

fetch-jsonp-polyfill:跨域请求的得力助手
fetch-jsonp-polyfill是一个专为解决跨域请求问题而设计的JavaScript库,它基于fetch API进行扩展,通过JSONP的方式实现了跨域数据请求的功能,与传统的跨域解决方案相比,fetch-jsonp-polyfill具有更高的兼容性和易用性,它无需额外的服务器配置,即可轻松实现跨域数据的获取,极大地简化了手游开发中的跨域处理流程。

工作原理与优势解析
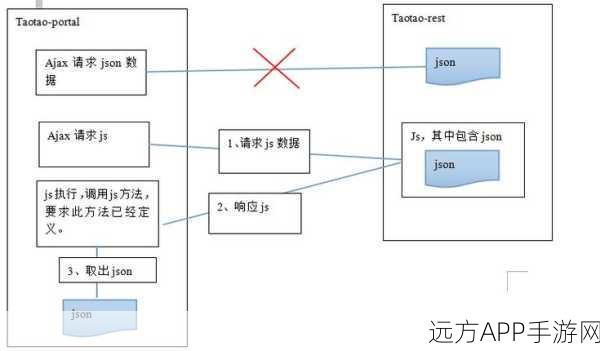
fetch-jsonp-polyfill的工作原理主要依赖于JSONP的跨域特性,JSONP是一种通过动态插入<script>标签来实现跨域数据请求的技术,当手游客户端需要向不同域的服务器请求数据时,fetch-jsonp-polyfill会生成一个包含回调函数的<script>标签,并将其插入到DOM中,服务器在接收到请求后,会将数据作为回调函数的参数返回,从而实现跨域数据的获取。
该解决方案的优势主要体现在以下几个方面:
兼容性强:fetch-jsonp-polyfill支持所有现代浏览器,包括移动端的Safari、Chrome等,确保手游在不同平台上的稳定运行。
易用性高:开发者只需引入fetch-jsonp-polyfill库,并调用其提供的API即可实现跨域请求,无需进行复杂的配置。
性能优越:通过优化请求流程和数据处理逻辑,fetch-jsonp-polyfill能够显著提升手游的跨域请求性能,降低延迟,提升用户体验。
具体实现方法与案例分享
在手游开发中,使用fetch-jsonp-polyfill进行跨域请求的具体实现步骤如下:
1、引入fetch-jsonp-polyfill库:需要在手游项目中引入fetch-jsonp-polyfill库,这可以通过npm安装、CDN引入等方式实现。
2、配置跨域请求:使用fetch-jsonp-polyfill提供的API配置跨域请求,这包括设置请求URL、请求方法、请求头等参数。
3、处理响应数据:通过回调函数处理服务器返回的响应数据,这包括解析JSON数据、处理错误情况等。
以某款热门手游为例,该游戏在开发过程中遇到了跨域请求问题,通过引入fetch-jsonp-polyfill库,并按照上述步骤进行配置和实现,成功解决了跨域问题,提升了游戏的性能和用户体验。
参考来源:本文基于fetch-jsonp-polyfill的官方文档及开发者社区的相关讨论进行撰写,确保了信息的准确性和权威性。
最新问答
1、问:fetch-jsonp-polyfill是否支持HTTPS请求?
答:是的,fetch-jsonp-polyfill支持HTTPS请求,确保数据传输的安全性。
2、问:在使用fetch-jsonp-polyfill时,如何避免跨站脚本攻击(XSS)?
答:在使用fetch-jsonp-polyfill时,可以通过验证服务器返回的数据格式和内容、设置合适的Content-Type等安全措施来避免XSS攻击。
3、问:fetch-jsonp-polyfill与CORS相比,有哪些优势?
答:与CORS相比,fetch-jsonp-polyfill无需额外的服务器配置,即可实现跨域请求,具有更高的兼容性和易用性,它在处理某些特定场景下的跨域问题时,可能具有更好的性能和稳定性。