本文为手游开发者提供了一份详尽的指南,介绍如何使用jSelectjQuery插件来简化Select元素的管理,提升游戏开发效率。
手游市场的竞争日益激烈,开发者们不断追求更高效、更便捷的开发工具和方法,在众多的前端插件中,jSelectjQuery插件以其强大的功能和易用性,成为了众多手游开发者管理Select元素的优选工具,本文将深入解析jSelectjQuery插件的使用方法,帮助手游开发者轻松实现Select元素的优化管理,提升游戏开发效率。

jSelectjQuery插件简介
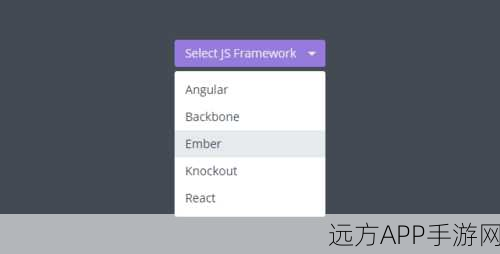
jSelectjQuery插件是一款基于jQuery的Select元素美化与管理工具,它提供了丰富的样式选项和强大的功能,如搜索、多选、分组等,使得Select元素的管理变得更加简单和直观,通过jSelectjQuery插件,开发者可以轻松实现Select元素的自定义样式,提升用户体验,同时减少开发时间和成本。

jSelectjQuery插件的核心功能
1、样式自定义:jSelectjQuery插件提供了多种样式选项,开发者可以根据自己的需求,轻松定制Select元素的外观,无论是简约风格还是华丽风格,都能轻松实现。
2、搜索功能:对于包含大量选项的Select元素,jSelectjQuery插件提供了搜索功能,用户可以通过输入关键字快速找到所需选项,极大地提升了操作效率。
3、多选功能:jSelectjQuery插件支持多选功能,用户可以同时选择多个选项,满足更复杂的场景需求。
4、分组功能:对于选项较多的Select元素,jSelectjQuery插件提供了分组功能,可以将选项按照类别进行分组,使得管理更加清晰。
jSelectjQuery插件在手游开发中的应用
在手游开发中,Select元素常用于设置游戏参数、选择角色、调整游戏难度等场景,使用jSelectjQuery插件,开发者可以轻松实现这些功能,同时提升用户体验,在游戏设置页面中,开发者可以利用jSelectjQuery插件的搜索功能,让用户快速找到并设置自己需要的游戏参数;在选择角色页面中,开发者可以利用jSelectjQuery插件的多选功能,让用户同时选择多个角色进行游戏。
jSelectjQuery插件的使用技巧
1、插件初始化:在使用jSelectjQuery插件之前,需要先进行插件的初始化,开发者需要在HTML文件中引入jQuery库和jSelectjQuery插件的JS文件,并在JS代码中调用插件的初始化方法。
2、选项动态加载:对于需要动态加载选项的Select元素,开发者可以利用jSelectjQuery插件提供的API,在需要时动态添加或删除选项。
3、事件监听:jSelectjQuery插件提供了丰富的事件监听功能,开发者可以监听用户的选择操作,并根据需要进行相应的处理。
参考来源:jSelectjQuery插件官方文档
最新问答
1、问:jSelectjQuery插件支持哪些浏览器?
答:jSelectjQuery插件支持主流浏览器,如Chrome、Firefox、Safari等。
2、问:如何自定义jSelectjQuery插件的样式?
答:开发者可以通过修改插件的CSS文件,或者通过JS代码动态设置样式属性,来自定义jSelectjQuery插件的样式。
3、问:jSelectjQuery插件是否支持响应式设计?
答:是的,jSelectjQuery插件支持响应式设计,可以根据设备的屏幕尺寸自动调整样式和布局。
通过本文的介绍,相信手游开发者们已经对jSelectjQuery插件有了更深入的了解,在未来的游戏开发中,不妨尝试使用jSelectjQuery插件来简化Select元素的管理,提升开发效率和用户体验。