本文深入探讨CSS Sprite技术在HTML5手游开发中的高效应用与优化策略,助力开发者打造流畅游戏体验。
在手游市场日益激烈的竞争中,如何提升游戏性能、缩短加载时间、优化用户体验,成为了每位手游开发者必须面对的课题,CSS Sprite技术,作为网页开发中的经典优化手段,在HTML5手游开发中同样展现出了非凡的价值,本文将带你深入探索CSS Sprite技术在HTML5手游开发中的深度应用,揭秘其背后的优化秘籍,让你的游戏作品在众多竞品中脱颖而出。

CSS Sprite技术:手游性能优化的秘密武器
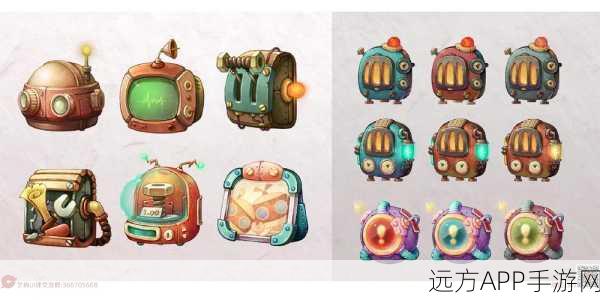
CSS Sprite,即将多个图像合并为一个单独的大图,并通过CSS的background-position属性来显示所需的图像部分,这一技术能够显著减少HTTP请求数量,从而加快页面加载速度,降低服务器负担,在HTML5手游开发中,CSS Sprite的应用同样广泛,通过将游戏中的角色、道具、背景等元素整合为Sprite图,开发者可以大幅度提升游戏的加载效率和运行流畅度,为玩家带来更加顺畅的游戏体验。

深度应用:从设计到实现的全方位优化
在设计阶段,开发者需要充分考虑Sprite图的布局和切割方式,以确保在游戏运行时能够高效、准确地显示各个图像部分,为了保持游戏画面的清晰度和细腻度,Sprite图的分辨率和格式选择也至关重要,在实现阶段,开发者可以利用HTML5的Canvas元素和JavaScript来动态加载和渲染Sprite图,实现更加灵活和丰富的游戏效果,通过合理的缓存策略和预加载机制,可以进一步减少游戏运行时的资源消耗和加载时间。
实战优化:CSS Sprite技术的进阶应用
除了基本的性能优化外,CSS Sprite技术还可以结合其他前端技术实现更加高级的优化效果,利用CSS3的动画和过渡效果,可以创建更加生动和逼真的游戏角色动作;通过JavaScript的事件监听和DOM操作,可以实现更加灵活和交互式的游戏界面,开发者还可以利用WebGL等高级图形技术,将CSS Sprite与其他图形元素进行混合渲染,进一步提升游戏的视觉效果和性能表现。
参考来源:基于多年手游开发经验及行业研究报告
在HTML5手游开发中,CSS Sprite技术的深度应用和优化策略不仅关乎游戏的性能和用户体验,更是开发者智慧和创造力的体现,通过不断探索和实践,我们可以将这一经典技术发挥到极致,为玩家带来更加精彩和难忘的游戏体验。
最新问答精选:
1、问:在HTML5手游开发中,除了CSS Sprite技术外,还有哪些常用的性能优化手段?
答:除了CSS Sprite技术外,HTML5手游开发还可以采用图片压缩、资源合并、代码优化、异步加载等多种性能优化手段,这些手段可以相互补充,共同提升游戏的性能和用户体验。
2、问:如何评估CSS Sprite技术在游戏中的优化效果?
答:评估CSS Sprite技术的优化效果可以从多个方面进行,包括加载时间、资源消耗、帧率稳定性等,开发者可以利用浏览器开发者工具、性能测试软件等工具进行实时监测和分析,以确保优化效果达到预期。
3、问:在开发过程中,如何平衡游戏画面的清晰度和Sprite图的大小?
答:在开发过程中,平衡游戏画面的清晰度和Sprite图的大小需要综合考虑多个因素,包括目标设备的分辨率、屏幕尺寸、网络带宽等,开发者可以通过调整Sprite图的分辨率、格式、压缩比例等参数来找到最佳的平衡点,以确保游戏在不同设备上都能呈现出良好的视觉效果和性能表现。