本文深入解析jQuery Countdown插件在手游倒计时功能中的应用,并提供实战指南。
在手游开发中,倒计时功能几乎无处不在,无论是限时活动、限时礼包,还是比赛对战,倒计时都扮演着至关重要的角色,它不仅能够激发玩家的紧迫感,还能有效提升游戏的活跃度和参与度,我们将一起探索jQuery Countdown插件在手游倒计时功能中的深度应用,通过实战指南,帮助开发者们轻松实现精准高效的倒计时效果。

中心句:jQuery Countdown插件简介及其核心功能。
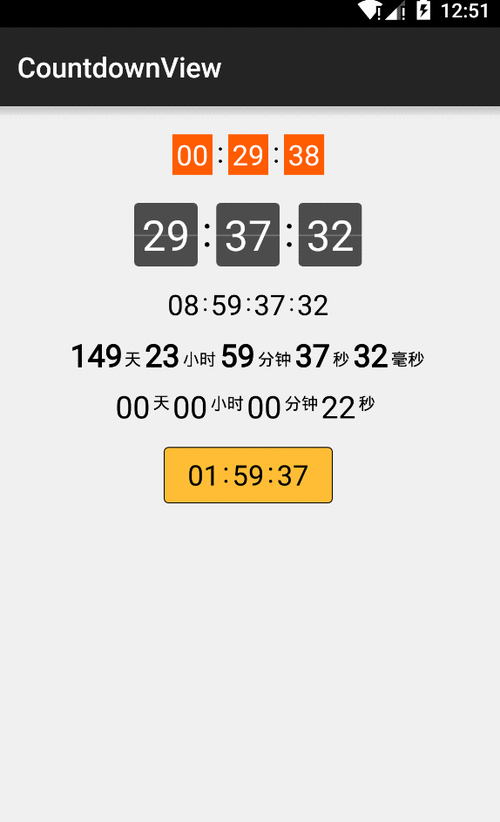
jQuery Countdown插件是一款基于jQuery的倒计时工具,它以其简洁易用、功能强大的特点,赢得了众多开发者的青睐,该插件支持多种倒计时格式,包括天、小时、分钟、秒等,同时提供了丰富的回调函数,允许开发者在倒计时结束、每秒更新等关键时刻执行自定义操作,jQuery Countdown插件还支持本地化,能够轻松适应不同语言环境的需求。

中心句:如何在手游项目中集成jQuery Countdown插件。
在手游项目中集成jQuery Countdown插件,首先需要确保项目中已经引入了jQuery库,可以通过CDN或本地下载的方式引入jQuery Countdown插件的JavaScript和CSS文件,就可以根据项目的具体需求,编写HTML结构,并初始化倒计时实例了,在限时活动页面中,可以创建一个包含倒计时数字的div元素,并通过jQuery选择器将其与Countdown插件关联起来,在初始化时,可以设置倒计时的起始时间、更新频率以及回调函数等参数。
中心句:实战案例分析:如何在手游中实现精准倒计时功能。
以某款热门MOBA手游为例,该游戏在每周五晚上8点至10点期间会开启双倍经验活动,为了确保玩家能够准时参与活动,游戏在首页设置了一个醒目的倒计时模块,这个模块就是利用了jQuery Countdown插件实现的,在初始化时,我们设置了倒计时的起始时间为每周五晚上8点,更新频率为每秒更新一次,我们还编写了一个回调函数,当倒计时结束时,会自动弹出活动开始的提示框,并引导玩家进入活动页面,通过这种方式,不仅提升了玩家的游戏体验,还有效提高了活动的参与度。
中心句:优化建议:如何提升倒计时功能的用户体验。
虽然jQuery Countdown插件已经提供了非常强大的功能,但在实际应用中,我们仍然需要根据项目的具体需求进行优化,在倒计时即将结束时,可以通过改变字体颜色、增加闪烁效果等方式,提醒玩家注意,还可以结合游戏的音效系统,在倒计时结束时播放特定的音效,进一步增强玩家的沉浸感,考虑到不同玩家的时间观念差异,还可以提供倒计时进度的百分比显示,让玩家更加直观地了解剩余时间。
参考来源:jQuery Countdown插件官方文档及开发者社区讨论。
最新问答:
1、问:如何在倒计时结束后自动跳转到指定页面?
答:可以在jQuery Countdown插件的回调函数中添加window.location.href='指定页面URL'来实现自动跳转。
2、问:如何调整倒计时数字的字体大小和颜色?
答:可以通过CSS样式来调整倒计时数字的字体大小和颜色,在CSS文件中添加.countdown-number{font-size:24px;color:#ff0000;}即可。
3、问:如何在倒计时过程中实现动态更新?
答:jQuery Countdown插件默认就是每秒更新一次的,如果需要更频繁或更不频繁的更新,可以在初始化时设置updateFrequency参数来调整。