本文深入探讨了VPImageCropper在微信小程序图片裁剪中的实战应用,为手游开发者提供高效工具。
手游开发过程中,图片裁剪功能是一个常见且重要的需求,特别是在需要用户上传头像、封面等个性化图片时,微信小程序作为当前最热门的移动应用开发平台之一,其图片裁剪功能的实现尤为关键,我们将为大家详细介绍一款在微信小程序中广泛应用的图片裁剪工具——VPImageCropper,并探讨其在手游开发中的实战应用。

中心句:VPImageCropper是一款功能强大的图片裁剪组件,支持多种裁剪模式和自定义设置。
VPImageCropper是一款专为微信小程序设计的图片裁剪组件,它提供了丰富的裁剪模式和自定义设置,能够满足手游开发中各种图片裁剪需求,该组件支持手势缩放、平移和旋转,以及多种预设的裁剪比例,如正方形、长方形、圆形等,VPImageCropper还支持自定义裁剪框的颜色、边框宽度和透明度等属性,让开发者能够轻松实现个性化的图片裁剪效果。

中心句:VPImageCropper的实战应用包括头像裁剪、封面图生成等场景,极大提升了用户体验。
在手游开发中,VPImageCropper的实战应用非常广泛,以头像裁剪为例,很多手游都需要用户上传自己的头像,而VPImageCropper能够提供一个直观易用的裁剪界面,让用户能够自由调整头像的大小和位置,从而生成满意的头像图片,在手游的封面图生成场景中,VPImageCropper同样能够发挥重要作用,开发者可以预设多种封面图模板,用户只需上传自己的图片并进行简单的裁剪调整,即可生成个性化的封面图,极大地提升了用户体验。
中心句:VPImageCropper的使用步骤包括安装、配置和调用,操作简单易上手。
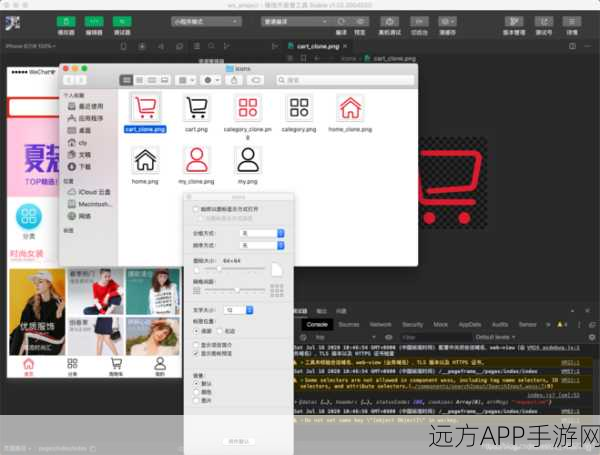
使用VPImageCropper进行图片裁剪非常简单,开发者需要在微信小程序项目中安装VPImageCropper组件,这通常可以通过npm包管理器或直接将组件代码复制到项目中来实现,安装完成后,开发者需要在小程序的配置文件中进行必要的配置,如引入组件路径和设置全局样式等,在需要使用图片裁剪功能的页面中,开发者只需调用VPImageCropper组件并传入相应的参数即可,VPImageCropper提供了丰富的API接口,开发者可以根据实际需求进行灵活调用。
中心句:VPImageCropper的性能优化和兼容性处理是开发者需要关注的重要方面。
在使用VPImageCropper进行图片裁剪时,开发者还需要关注性能优化和兼容性处理,由于图片裁剪操作通常涉及大量的图像处理和计算,因此可能会对小程序的性能产生一定影响,为了优化性能,开发者可以采取一些措施,如使用低分辨率的图片进行预览和裁剪,减少不必要的图像渲染和重绘等,由于不同版本的微信客户端和操作系统可能存在差异,开发者还需要对VPImageCropper进行兼容性测试和处理,以确保其在各种环境下都能正常运行。
参考来源:VPImageCropper官方文档及开发者社区
最新问答:
1、问:VPImageCropper是否支持自定义裁剪框的形状?
答:是的,VPImageCropper支持自定义裁剪框的形状,开发者可以通过设置相关属性来实现圆形、椭圆形等自定义形状的裁剪框。
2、问:在使用VPImageCropper进行图片裁剪时,如何保证裁剪后的图片质量?
答:为了保证裁剪后的图片质量,开发者可以在调用裁剪功能时设置较高的输出分辨率,并在裁剪完成后对图片进行适当的压缩处理。
3、问:VPImageCropper是否支持在后台进行图片裁剪操作?
答:VPImageCropper主要在小程序的前端进行图片裁剪操作,如果需要在后台进行图片裁剪,开发者可以将图片上传到服务器,并使用服务器端的图像处理库来实现裁剪功能。