本文将为手游开发者揭秘如何利用Vue-element-admin框架,快速构建高效、易用的后台管理系统,提升游戏运营效率。
手游市场的竞争日益激烈,一款成功的游戏不仅需要精美的画面和丰富的玩法,还需要一个稳定、高效的后台管理系统来支撑游戏的日常运营和数据管理,在众多后台管理框架中,Vue-element-admin凭借其出色的性能和丰富的功能,成为了众多手游开发者的首选,本文将深入剖析Vue-element-admin的优势,并分享一些实战技巧,帮助手游开发者打造高效、易用的后台管理系统。

Vue-element-admin:高效后台管理的基石
Vue-element-admin是一个基于Vue.js和Element UI的后台管理框架,它集成了丰富的UI组件和实用的功能模块,能够迅速搭建起一个功能完备的后台管理系统,该框架采用了前后端分离的设计,前端使用Vue.js进行开发,后端则可以选择多种技术栈进行对接,如Spring Boot、Node.js等,这种设计不仅提高了系统的可扩展性和可维护性,还为开发者提供了更多的灵活性。

实战技巧:如何快速构建手游后台管理系统
1、项目初始化与配置
在构建手游后台管理系统之前,首先需要初始化Vue-element-admin项目,并进行必要的配置,开发者可以通过Git克隆项目模板,然后根据自己的需求进行依赖安装和配置调整,在配置过程中,需要特别注意数据库连接、API接口地址等关键信息的设置,以确保前后端能够正常通信。
2、UI组件的选用与定制
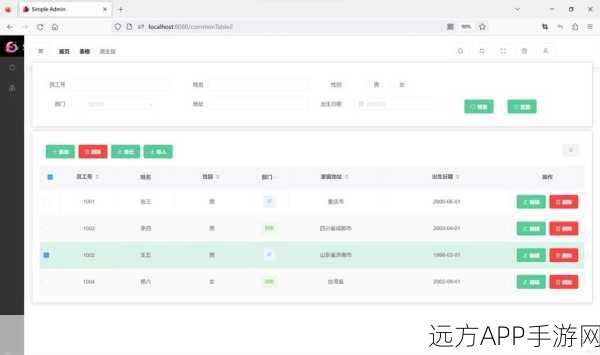
Vue-element-admin集成了Element UI的众多UI组件,如表格、表单、弹窗等,这些组件能够满足大部分后台管理系统的需求,在构建手游后台管理系统时,开发者可以根据实际需求选择合适的UI组件,并进行必要的定制,可以通过修改组件的样式、属性等,使其更符合手游项目的风格和要求。
3、功能模块的开发与集成
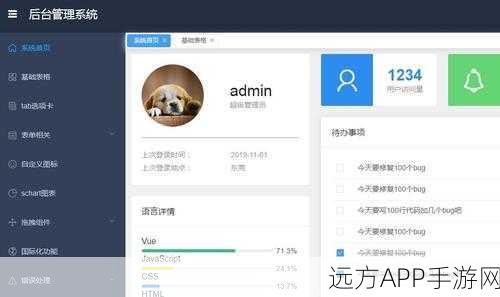
除了UI组件外,Vue-element-admin还提供了丰富的功能模块,如用户管理、权限管理、日志管理等,这些模块是后台管理系统不可或缺的部分,能够帮助开发者快速实现用户认证、权限控制、日志记录等功能,在开发过程中,开发者可以根据手游项目的实际需求,选择并集成相应的功能模块,以提高系统的实用性和安全性。
4、性能优化与测试
在构建手游后台管理系统时,性能优化和测试同样重要,开发者可以通过代码优化、资源压缩、缓存策略等手段,提高系统的响应速度和稳定性,还需要进行充分的测试,包括单元测试、集成测试、性能测试等,以确保系统的质量和稳定性。
参考来源:Vue-element-admin官方文档及社区论坛
最新问答
1、问:Vue-element-admin是否支持多语言切换?
答:Vue-element-admin本身并不直接支持多语言切换,但开发者可以通过集成i18n等国际化插件来实现这一功能。
2、问:在构建手游后台管理系统时,如何保证数据的安全性?
答:在构建手游后台管理系统时,可以通过HTTPS加密、SQL注入防护、XSS攻击防护等手段来保证数据的安全性,还需要定期进行安全审计和漏洞修复,以确保系统的安全性。
3、问:Vue-element-admin是否支持移动端访问?
答:Vue-element-admin主要面向桌面端浏览器进行开发,但开发者可以通过响应式设计、适配移动端屏幕等手段,使其支持移动端访问,不过需要注意的是,移动端访问的体验可能不如桌面端。