手游开发者可以通过实现CSS进度条来提升用户体验。
手游开发领域日新月异,各种新技术和新方法层出不穷,为了帮助开发者们更好地提升用户体验,本文将详细介绍一种轻松实现CSS进度条的方法,并探讨其在手游中的应用,这一技巧不仅简单易行,还能显著提升游戏的互动性和用户满意度。

CSS进度条的实现方法
在手游开发中,进度条是常见的UI元素,用于显示加载进度、任务完成度等信息,传统的进度条实现方法往往涉及复杂的代码和逻辑,而CSS则提供了一种更为简洁和高效的方式,通过CSS,开发者可以轻松创建样式丰富、动画效果流畅的进度条。

实现CSS进度条的关键在于使用CSS的伪元素和动画属性,需要定义一个容器元素,用于包裹进度条,通过CSS的::before和::after伪元素来创建进度条的背景和前景部分,利用CSS的transition或animation属性来实现进度条的动态效果。
以下是一个简单的CSS进度条实现代码:
.progress-bar {
width: 100%;
background-color: #e0e0e0;
border-radius: 5px;
overflow: hidden;
}
.progress-bar::before {
content: "";
display: block;
width: 0%;
height: 100%;
background-color: #76c7c0;
transition: width 0.5s ease;
}
.progress-bar.loading::before {
width: 100%;
}在这个例子中,.progress-bar是进度条的容器,::before伪元素用于显示进度条的前景部分,通过添加loading类,可以触发进度条的动画效果,使其从0%加载到100%。
CSS进度条在手游中的应用
CSS进度条在手游中的应用非常广泛,包括但不限于以下几个方面:
1、加载界面:在手游启动时,通常需要加载游戏资源,可以使用CSS进度条来显示加载进度,让用户了解游戏启动的剩余时间。
2、任务进度:在游戏中,玩家可能需要完成各种任务,通过CSS进度条,可以直观地显示任务的完成度,激励玩家继续游戏。
3、技能冷却:在角色扮演或策略类手游中,技能的释放通常需要等待一定的冷却时间,CSS进度条可以用来显示技能的冷却进度,增强游戏的策略性和互动性。
4、关卡进度:在闯关类手游中,CSS进度条可以用来显示玩家在当前关卡中的进度,帮助玩家更好地规划游戏策略。
提升用户体验的关键
虽然CSS进度条的实现方法相对简单,但要想真正提升用户体验,还需要注意以下几点:
样式一致性:进度条的样式应与游戏整体风格保持一致,避免突兀感。
动画流畅性:进度条的动画效果应流畅自然,避免卡顿或延迟现象。
反馈及时性:进度条应能够及时反馈游戏的加载或任务进度,让用户随时了解游戏状态。
参考来源:本文的CSS进度条实现方法和应用案例均基于作者多年的手游开发经验,并结合了相关开发文档和社区讨论。
最新问答
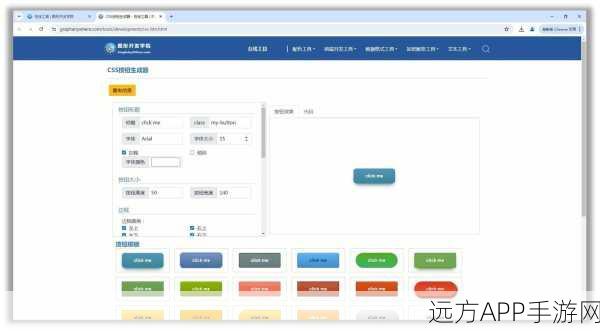
1、问:CSS进度条是否支持自定义颜色?
答:是的,通过修改CSS中的background-color属性,可以轻松实现进度条颜色的自定义。
2、问:如何在进度条中添加文字提示?
答:可以在进度条的容器元素内添加额外的子元素,用于显示文字提示,通过CSS的position属性,将文字提示定位在进度条的上方或下方。
3、问:CSS进度条是否支持动态更新?
答:是的,通过JavaScript可以动态修改进度条的宽度和样式,实现实时更新效果。