本文为手游开发者提供React Router的深入解析,助力打造流畅的游戏内导航体验。
在手游开发中,一个优秀的导航系统是吸引并留住玩家的关键,对于使用React框架进行手游前端开发的开发者来说,React Router无疑是构建动态Web应用路由的强大工具,本文将深入解析React Router,为手游开发者提供一份详尽的路由指南,帮助大家在游戏内打造流畅、高效的导航体验。

React Router基础与手游导航需求
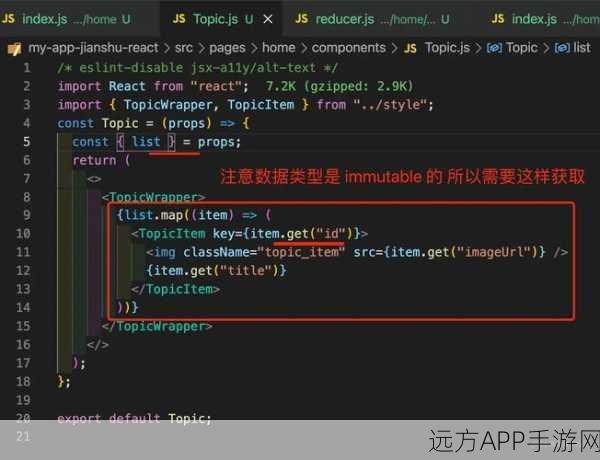
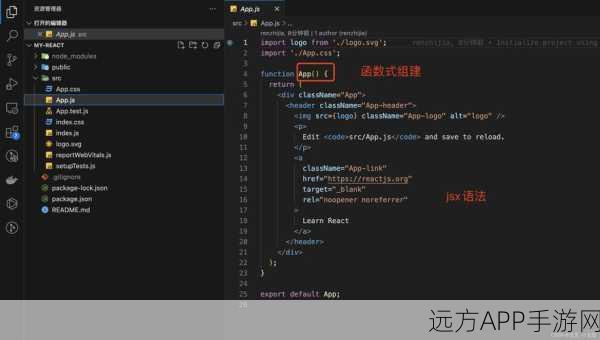
React Router是React生态系统中的一个关键库,它允许开发者在React应用中实现声明式的路由,在手游开发中,这意味着我们可以利用React Router来管理游戏内的不同页面或场景之间的跳转,无论是从主界面跳转到游戏关卡,还是从设置菜单返回主界面,React Router都能提供流畅、无缝的导航体验。

动态路由与游戏内场景的灵活切换
React Router支持动态路由,这对于手游来说尤为重要,在游戏中,玩家可能会根据任务进度、角色状态或游戏事件而需要访问不同的场景,通过React Router的动态路由功能,开发者可以轻松地根据游戏逻辑来动态地渲染和切换场景,而无需重新加载整个游戏应用,这不仅提升了游戏的流畅性,还大大增强了玩家的沉浸感。
嵌套路由与游戏内复杂结构的实现
手游往往拥有复杂的结构和多个层级,一个游戏可能包含主界面、关卡选择、游戏设置等多个模块,而每个模块下又可能包含多个子模块或页面,React Router的嵌套路由功能允许开发者在应用中创建这种复杂的层级结构,通过嵌套路由,开发者可以轻松地管理游戏内的导航路径,确保玩家能够在各个模块和页面之间顺畅地切换。
编程式导航与游戏内交互的增强
除了声明式路由外,React Router还支持编程式导航,这意味着开发者可以在代码中直接控制路由的跳转,而无需依赖于用户的点击或输入,在手游中,编程式导航可以用于处理各种游戏内交互,如完成任务后自动跳转到奖励页面、触发特定事件后跳转到相应的场景等,通过编程式导航,开发者可以更加灵活地控制游戏内的导航流程,从而提升游戏的整体体验。
React Router在手游开发中的实践案例
为了更好地理解React Router在手游开发中的应用,我们可以举一个具体的实践案例,假设我们正在开发一款角色扮演游戏(RPG),游戏包含主界面、角色选择、关卡挑战、商店和设置等多个模块,通过使用React Router,我们可以轻松地实现这些模块之间的导航,玩家在主界面点击“角色选择”按钮时,React Router会将其导航到角色选择页面;当玩家完成一个关卡挑战后,我们可以使用编程式导航自动将其跳转到奖励页面。
参考来源:React Router官方文档及手游开发社区
最新问答
1、问:React Router在手游开发中是否会影响游戏的性能?
答:React Router本身是一个轻量级的库,对游戏性能的影响微乎其微,如果开发者在路由配置或场景渲染上处理不当,可能会导致性能问题,在使用React Router时,建议开发者注意优化路由配置和场景渲染逻辑。
2、问:如何在手游中实现跨场景的数据传递?
答:在React Router中,可以使用React的Context API或Redux等状态管理库来实现跨场景的数据传递,这些工具允许开发者在应用中创建一个全局状态,并在不同的组件或场景中访问和修改这个状态。
3、问:React Router是否支持手游中的深度链接功能?
答:是的,React Router支持深度链接功能,深度链接允许玩家通过URL直接访问游戏内的特定场景或页面,这对于手游的推广和分享非常有用,因为它允许玩家通过点击链接来直接跳转到游戏内的特定内容。