本文探讨jQuery WeUI在手游开发中的实战应用与功能特点。
手游市场的竞争日益激烈,开发者们不断寻求新的技术和工具来提升游戏品质和用户体验,在众多前端框架中,jQuery WeUI凭借其简洁的设计、丰富的功能和良好的兼容性,在手游开发中逐渐崭露头角,本文将深入剖析jQuery WeUI的功能特点,并通过代码实践展示其在手游开发中的实战应用,帮助开发者们掌握这一新技能,为手游开发增添新的动力。

中心句:jQuery WeUI简介及其在手游开发中的优势。
jQuery WeUI是一款基于jQuery的前端UI框架,专为移动端设计,它继承了WeUI的设计风格,同时提供了丰富的组件和插件,方便开发者快速构建美观、易用的用户界面,在手游开发中,jQuery WeUI的优势主要体现在以下几个方面:一是轻量级,不会给游戏带来过多的性能负担;二是兼容性好,支持多种设备和浏览器;三是易于上手,降低了开发门槛,这些优势使得jQuery WeUI成为手游开发者的理想选择。

中心句:jQuery WeUI的核心功能解析。
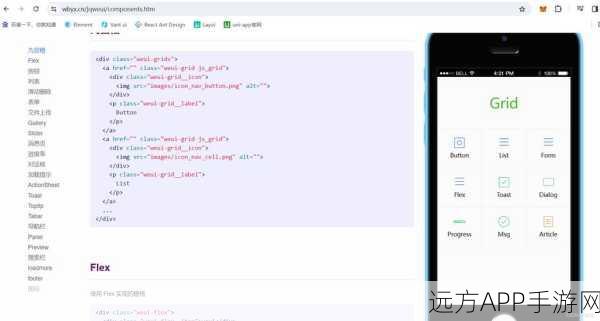
jQuery WeUI提供了多种核心功能,以满足手游开发中的不同需求,按钮、表单、对话框等基础组件是构建游戏界面的基石,这些组件不仅样式美观,而且易于定制,可以根据游戏风格进行个性化调整,jQuery WeUI还支持滑动、下拉刷新、加载更多等交互效果,增强了游戏的互动性和趣味性,在数据展示方面,jQuery WeUI提供了列表、网格等布局方式,方便开发者展示游戏数据和信息,这些功能的综合运用,可以大大提升手游的用户体验和游戏品质。
中心句:通过代码实践展示jQuery WeUI在手游开发中的实战应用。
为了更好地展示jQuery WeUI在手游开发中的实战应用,以下将通过一段代码实践进行说明,假设我们正在开发一款休闲益智类手游,需要构建一个简洁明了的游戏界面,我们可以使用jQuery WeUI的按钮组件来创建游戏开始、暂停和结束等按钮,通过简单的HTML和CSS代码,即可实现这些按钮的样式和布局,我们可以利用jQuery WeUI的对话框组件来显示游戏提示和得分等信息,通过JavaScript代码控制对话框的显示和隐藏,即可实现游戏与用户的交互,我们还可以利用jQuery WeUI的滑动效果来实现游戏界面的切换和数据的加载,这些代码实践不仅展示了jQuery WeUI在手游开发中的实际应用,也为开发者们提供了宝贵的参考和借鉴。
中心句:总结jQuery WeUI在手游开发中的价值和未来展望。
jQuery WeUI凭借其简洁的设计、丰富的功能和良好的兼容性,在手游开发中展现出了巨大的价值,它不仅降低了开发门槛,提高了开发效率,还为手游带来了更好的用户体验和游戏品质,随着手游市场的不断发展和技术的不断进步,jQuery WeUI也将不断完善和升级,为手游开发者提供更多、更好的功能和工具,我们有理由相信,在未来的手游开发中,jQuery WeUI将继续发挥重要作用,为手游产业的繁荣发展贡献自己的力量。
参考来源:jQuery WeUI官方文档及开发者社区
最新问答:
1、问:jQuery WeUI是否支持自定义主题?
答:是的,jQuery WeUI支持自定义主题,开发者可以通过修改CSS样式来实现个性化的界面设计。
2、问:在手游开发中,jQuery WeUI的性能如何?
答:jQuery WeUI是一款轻量级的前端UI框架,不会对游戏性能造成过大的负担,在合理的使用下,可以确保游戏的流畅运行。
3、问:jQuery WeUI是否支持跨平台开发?
答:是的,jQuery WeUI具有良好的兼容性,支持多种设备和浏览器,它适用于跨平台的手游开发。