本文为手游开发者揭秘SWR在React应用中的高效数据请求处理技巧,通过实战案例解析,助力开发者提升游戏性能。
在手游开发领域,数据请求的高效处理是确保游戏流畅运行和用户体验的关键,随着React框架在手游开发中的广泛应用,如何在该框架下实现高效的数据请求处理成为了开发者们关注的焦点,我们将深入探讨SWR(Stale While Revalidate)这一在React应用中备受推崇的数据请求库,通过实战案例解析,为手游开发者提供一套高效的数据请求处理方案。

SWR简介与优势
SWR是一个专为React应用设计的数据请求库,它采用了一种称为Stale While Revalidate(先展示旧数据,再在后台更新)的策略,这种策略允许应用在展示旧数据的同时,在后台进行数据更新,从而减少了用户的等待时间,提升了用户体验,SWR还支持缓存、错误处理、依赖追踪等强大功能,使得数据请求处理变得更加简单和高效。

实战案例:SWR在手游数据请求中的应用
为了更直观地展示SWR在React手游应用中的高效数据请求处理能力,我们将通过一个实战案例进行解析,假设我们正在开发一款基于React的手游,该游戏需要从服务器获取玩家的游戏进度数据。
在引入SWR之前,我们可能会采用传统的数据请求方式,即在需要展示玩家游戏进度时,向服务器发送请求并等待响应,这种方式虽然简单,但在网络延迟或服务器响应较慢的情况下,会导致用户等待时间过长,影响游戏体验。
引入SWR后,我们可以这样处理数据请求:
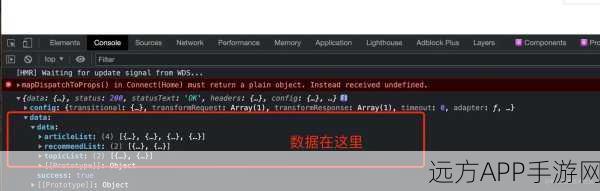
1、初始化数据请求:在组件加载时,SWR会自动向服务器发送请求,获取玩家的游戏进度数据,并将其存储在缓存中。
2、展示旧数据:如果服务器响应较慢,SWR会先展示缓存中的旧数据,确保用户界面的流畅性。
3、后台更新数据:在展示旧数据的同时,SWR会在后台继续等待服务器的响应,一旦服务器返回新的数据,SWR会自动更新缓存,并在下一次请求时展示最新的数据。
通过这种方式,我们既保证了用户界面的流畅性,又实现了数据的实时更新,大大提升了游戏体验。
SWR的高级用法与性能优化
除了基本的数据请求处理外,SWR还支持许多高级用法和性能优化技巧,我们可以使用SWR的revalidateOnMount属性来控制数据更新的时机,或者使用mutate函数来手动触发数据更新,SWR还支持与React的Suspense特性结合使用,实现更加优雅的数据加载和错误处理。
通过灵活运用这些高级用法和性能优化技巧,我们可以进一步提升React手游应用的性能和用户体验。
参考来源基于SWR官方文档和React社区的相关讨论进行整理和总结。
最新问答
1、问:SWR与Redux等状态管理库有什么区别?
答:SWR主要专注于数据请求和缓存处理,而Redux等状态管理库则更侧重于全局状态的管理和更新,两者可以配合使用,共同提升React应用的性能和可维护性。
2、问:SWR是否支持跨域请求?
答:是的,SWR支持跨域请求,但需要注意的是,跨域请求可能会受到浏览器的同源策略限制,需要配置相应的CORS(跨来源资源共享)策略。
3、问:SWR的缓存机制是怎样的?
答:SWR采用了一种基于键值的缓存机制,将请求的结果存储在缓存中,并根据请求的键来检索缓存中的数据,当请求的数据发生变化时,SWR会自动更新缓存中的数据。