本文深入探讨了Vue CLI在手游项目中的应用,从项目搭建到高级功能实现,为手游开发者提供全面指导。
手游市场的蓬勃发展,离不开技术的不断创新与迭代,在众多前端框架中,Vue.js凭借其简洁的语法、高效的性能以及丰富的生态系统,成为了众多手游开发者的首选,而Vue CLI(命令行界面)作为Vue.js的官方脚手架工具,更是为手游项目的快速搭建与高效开发提供了强有力的支持,本文将深度解析Vue CLI在手游项目中的应用,从项目搭建到高级功能实现,为手游开发者带来一场技术盛宴。

中心句:Vue CLI助力手游项目快速搭建,简化开发流程。
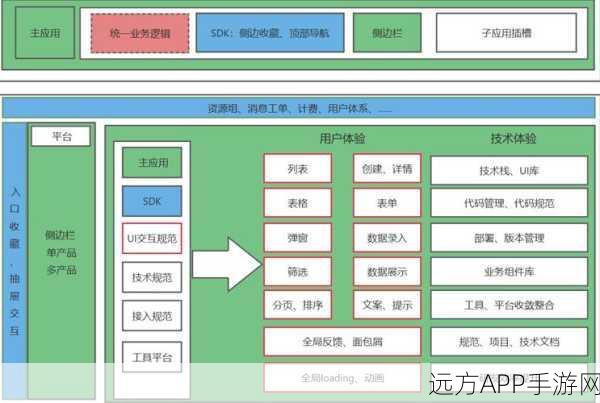
在手游项目的初期阶段,快速搭建一个稳定、可维护的项目架构至关重要,Vue CLI凭借其强大的插件系统,为手游开发者提供了丰富的配置选项,通过简单的命令行操作,开发者可以轻松创建一个符合项目需求的基础架构,无论是选择Vue Router进行页面路由管理,还是使用Vuex进行状态管理,Vue CLI都能提供一键式的集成方案,Vue CLI还支持自定义配置,开发者可以根据项目需求灵活调整webpack等构建工具的配置,从而优化项目的构建性能与打包体积。

中心句:Vue CLI支持多种开发模式,提升手游开发效率。
在手游开发过程中,开发者往往需要频繁地进行代码调试与测试,Vue CLI提供了多种开发模式,如开发服务器(development server)、生产构建(production build)等,以满足不同场景下的需求,开发服务器支持热重载(hot-reload)功能,当开发者修改代码后,无需手动刷新浏览器即可实时查看效果,这一功能极大地提升了开发效率,使开发者能够专注于代码逻辑的实现,而无需花费过多时间在调试与测试上,Vue CLI还支持代码分割(code splitting)与懒加载(lazy loading)等高级功能,有助于优化手游的加载速度与用户体验。
中心句:Vue CLI集成多种工具与库,助力手游项目高级应用。
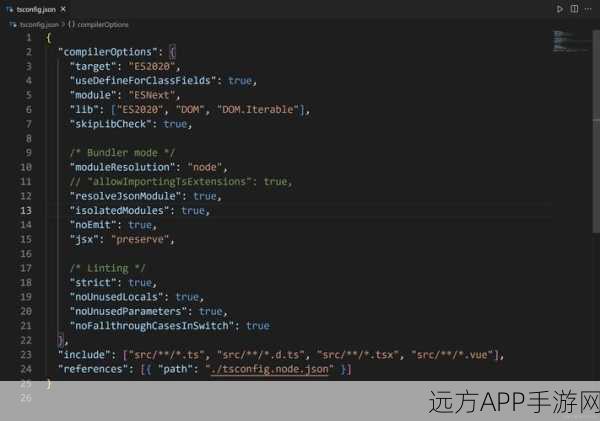
随着手游项目的深入开发,开发者往往需要集成多种第三方工具与库,以实现更复杂的功能,Vue CLI凭借其丰富的插件生态,为手游开发者提供了便捷的集成方案,无论是使用Axios进行HTTP请求,还是使用Element UI等UI库进行界面设计,Vue CLI都能提供一键式的安装与配置,Vue CLI还支持TypeScript等静态类型检查工具,有助于提升代码的可读性与可维护性,这些高级功能的实现,为手游项目的稳定运行与持续优化提供了有力保障。
参考来源:Vue CLI官方文档及社区资源
最新问答:
1、问:Vue CLI在手游项目中是否支持跨平台开发?
答:Vue CLI本身是一个前端脚手架工具,主要用于构建Web应用,通过结合如Weex、Flutter等跨平台框架,Vue CLI也可以间接支持手游项目的跨平台开发,开发者可以利用Vue.js的语法与生态系统,结合跨平台框架的渲染能力,实现一次编写、多端运行的效果。
2、问:Vue CLI如何优化手游项目的性能?
答:Vue CLI提供了多种优化手段,如代码分割、懒加载、静态资源压缩等,以减小手游项目的体积与加载时间,开发者还可以通过配置webpack等构建工具,进一步优化项目的构建性能与运行效率,使用Tree Shaking技术去除无用代码,使用DLL插件加速构建过程等。
3、问:Vue CLI在手游项目中如何管理依赖与版本?
答:Vue CLI通过npm或yarn等包管理工具来管理项目的依赖与版本,开发者可以在package.json文件中定义项目的依赖关系与版本要求,并通过命令行操作进行安装、更新与卸载,Vue CLI还支持锁文件(如yarn.lock、package-lock.json)来确保项目依赖的一致性,避免版本冲突与依赖问题。