Sass预处理器是手游开发中CSS的强大扩展工具,本文将深入探讨其应用与优势。
在手游开发的广阔天地里,每一个细节都关乎着最终产品的成败,而在这其中,UI/UX设计无疑是吸引玩家眼球、提升游戏体验的关键一环,面对日益复杂的设计需求,传统的CSS样式表显得力不从心,这时,Sass(Syntactically Awesome Stylesheets)预处理器应运而生,它以其强大的功能和灵活性,成为了手游开发者们的新宠。

Sass:CSS的超级进化版
Sass,全称为Syntactically Awesome Stylesheets,是一种CSS的预处理器,它允许你使用变量、嵌套规则、混合、导入等高级功能,使CSS的编写更加灵活和高效,与原生CSS相比,Sass的语法更加简洁明了,能够大大缩短开发时间,同时提高代码的可维护性和可读性。

变量与嵌套:提升代码复用性
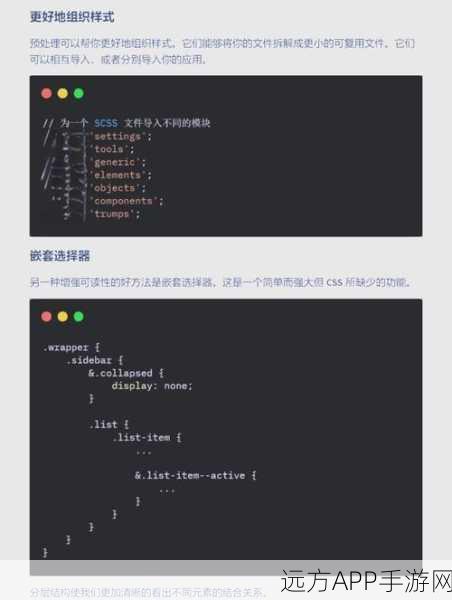
在Sass中,你可以定义变量来存储颜色、字体大小等常用值,这样在需要修改这些值时,只需更改变量定义即可,无需逐一修改每一处使用到的样式,Sass还支持嵌套规则,允许你在一个选择器内部定义另一个选择器,从而更加直观地表示层级关系,减少代码的冗余。
混合与继承:实现代码模块化
混合(Mixin)是Sass中的一个强大功能,它允许你将一组样式声明定义为一个可重用的代码块,然后在需要的地方通过@include指令引入,这不仅提高了代码的复用性,还使得样式表更加模块化,易于管理和维护,Sass还支持选择器的继承,使得你可以基于现有选择器定义新的选择器,进一步简化代码结构。
函数与运算:增强样式计算能力
Sass内置了一系列函数,用于处理颜色、字符串、数字等数据类型,使得你可以在样式表中执行复杂的计算,Sass还支持基本的数学运算,如加法、减法、乘法和除法,这使得你可以根据屏幕尺寸、元素比例等动态计算样式值,实现更加精细的响应式设计。
实战应用:Sass在手游开发中的具体案例
以某款热门手游为例,其UI设计团队利用Sass预处理器,成功实现了游戏界面的快速迭代和优化,通过定义全局变量来管理颜色、字体等样式属性,团队能够轻松地在不同版本之间切换主题风格,而无需修改大量的CSS代码,利用Sass的嵌套规则和混合功能,团队还实现了游戏内元素的层级关系和样式的复用,大大提高了开发效率。
参考来源:基于Sass官方文档及手游开发社区经验总结
最新问答:
1、问:Sass与Less相比,有哪些优势?
答:Sass与Less都是CSS的预处理器,但Sass在语法上更加简洁明了,同时支持更多的高级功能,如条件语句、循环等,Sass社区更加活跃,拥有更多的插件和工具支持。
2、问:如何在手游项目中引入Sass?
答:在手游项目中引入Sass通常需要使用构建工具(如Webpack、Gulp等)来编译Sass文件为CSS文件,你还需要在项目中安装Sass的Node.js包,以便在开发过程中使用Sass命令行工具或构建脚本进行编译。
3、问:Sass是否支持所有浏览器?
答:Sass本身并不直接生成浏览器可识别的CSS代码,而是需要通过编译过程将Sass代码转换为标准的CSS代码,只要生成的CSS代码符合浏览器的解析规范,Sass就可以在任何支持CSS的浏览器中使用。