本文将为手游开发者介绍如何使用Swift语言实现VMFloatLabel库中的浮动标签效果,提升游戏UI交互体验。
手游市场的竞争日益激烈,优秀的用户体验成为吸引和留住玩家的关键因素之一,在游戏界面中,浮动标签作为一种直观且高效的交互元素,能够显著提升用户的操作便捷性和满意度,我们将深入探讨如何利用Swift语言实现VMFloatLabel库中的浮动标签效果,为手游UI设计增添一抹亮色。

中心句:VMFloatLabel库简介及其在游戏UI中的应用价值。
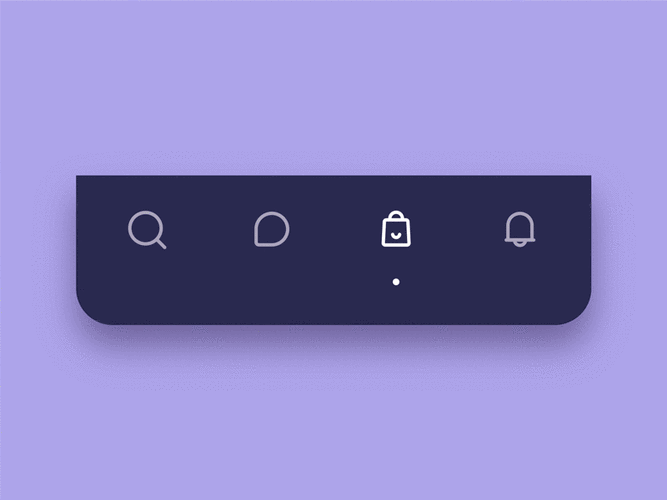
VMFloatLabel库是一个专为iOS开发设计的浮动标签控件,它能够在用户输入文本时动态地显示或隐藏标签,从而优化表单填写体验,在手游中,这种效果可以应用于账号注册、密码设置、昵称输入等场景,既减少了界面的冗余信息,又提高了用户的操作效率,通过VMFloatLabel库,开发者可以轻松地实现这一功能,为玩家提供更加流畅和友好的游戏体验。

中心句:Swift语言实现VMFloatLabel浮动标签效果的具体步骤。
要实现VMFloatLabel的浮动标签效果,首先需要确保你的开发环境已经配置好Swift语言和相关依赖库,我们可以按照以下步骤进行操作:
1、引入VMFloatLabel库:在你的Xcode项目中,通过CocoaPods或Swift Package Manager引入VMFloatLabel库,这将为你提供所需的类和方法来实现浮动标签效果。
2、创建UITextField和UILabel:在你的视图控制器中,创建一个UITextField用于文本输入,以及一个UILabel用于显示浮动标签,确保这两个控件的位置和大小符合你的设计要求。
3、配置VMFloatLabel:将UITextField和UILabel与VMFloatLabel进行关联,你可以通过VMFloatLabel的初始化方法或属性设置来配置标签的显示和隐藏行为,如标签的字体、颜色、动画效果等。
4、实现代理方法:为了处理文本输入事件,你需要实现UITextField的代理方法,在这些方法中,你可以根据文本的变化来更新浮动标签的显示状态,如当文本为空时显示标签,当文本不为空时隐藏标签。
5、运行和测试:完成上述步骤后,运行你的项目并测试浮动标签效果,确保标签的显示和隐藏行为符合预期,且动画效果流畅自然。
中心句:VMFloatLabel浮动标签效果对提升手游用户体验的重要性。
VMFloatLabel浮动标签效果不仅提升了手游界面的美观度,更重要的是优化了用户的交互体验,通过动态显示或隐藏标签,减少了用户在填写表单时的认知负担,提高了操作的便捷性和准确性,这种效果尤其适用于需要用户输入大量信息的场景,如账号注册、游戏设置等,通过引入VMFloatLabel库并巧妙运用Swift语言进行实现,开发者可以为手游打造更加人性化、智能化的UI交互体验。
参考来源:VMFloatLabel官方文档及Swift开发者社区
最新问答:
1、问:VMFloatLabel库支持哪些版本的iOS系统?
答:VMFloatLabel库支持iOS 10及以上版本,确保大多数用户都能享受到这一功能带来的便利。
2、问:如何在Swift项目中引入VMFloatLabel库?
答:你可以通过CocoaPods或Swift Package Manager来引入VMFloatLabel库,具体步骤请参考官方文档或相关教程。
3、问:VMFloatLabel的浮动标签效果可以自定义吗?
答:是的,VMFloatLabel库提供了丰富的属性和方法来自定义浮动标签的显示效果,如字体、颜色、动画等,你可以根据自己的需求进行灵活配置。