本文介绍如何在手游开发中运用dhtmlxTree技术,构建高效的游戏内树状结构,提升用户体验。
在手游开发领域,如何高效地管理游戏内的层级结构和数据展示一直是开发者们关注的重点,随着游戏复杂度的提升,传统的线性结构已难以满足需求,而树状结构因其层次清晰、扩展性强等特点,逐渐成为游戏内数据管理的优选方案,我们将深入探讨dhtmlxTree这一强大的JavaScript库,看看它是如何在Web应用中,特别是在手游开发中,帮助我们构建出高效且用户友好的树状结构的。

中心句:dhtmlxTree简介及其在游戏开发中的应用优势。
dhtmlxTree是一款功能强大的JavaScript树形控件,它提供了丰富的API和灵活的配置选项,使得开发者能够轻松地在Web应用中创建和管理树状结构,在手游开发中,利用dhtmlxTree可以构建出如角色技能树、装备升级树、任务进度树等多种游戏内树状结构,这些结构不仅能够帮助玩家更直观地理解游戏内容,还能有效提升游戏的可玩性和沉浸感。

中心句:dhtmlxTree在手游中的实际应用案例。
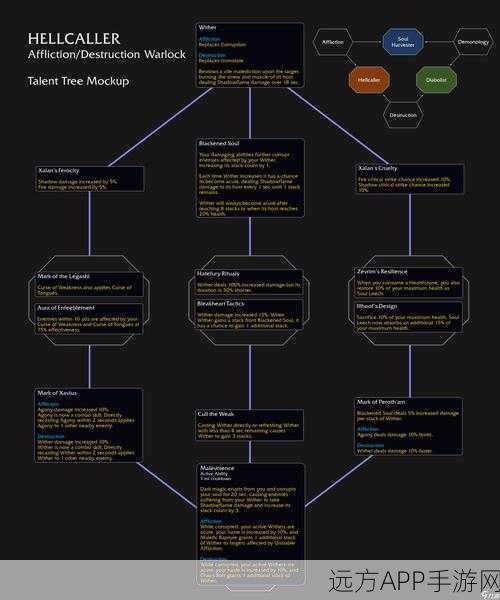
以一款角色扮演手游为例,开发者可以利用dhtmlxTree构建角色技能树,技能树是角色扮演游戏中常见的元素,它展示了角色可以学习和升级的技能及其相互关系,通过dhtmlxTree,开发者可以轻松地实现技能树的层级展示、技能节点的点击展开/收起、技能描述和效果的动态加载等功能,这不仅使得技能树看起来更加美观和直观,还大大简化了玩家的操作流程,提升了游戏体验。
同样地,在策略类手游中,dhtmlxTree也可以用于构建装备升级树或建筑升级树,这些树状结构能够清晰地展示装备或建筑的升级路径和所需资源,帮助玩家更好地规划游戏策略,dhtmlxTree还支持节点的拖拽和排序功能,这使得玩家可以根据自己的喜好和需求,自由调整装备或建筑的升级顺序。
中心句:dhtmlxTree的灵活配置和强大功能助力手游开发。
dhtmlxTree之所以能够在手游开发中发挥如此重要的作用,离不开其灵活的配置选项和强大的功能支持,开发者可以根据自己的需求,自定义树状结构的样式、节点图标、节点文本等外观元素,dhtmlxTree还支持节点的增删改查、节点的拖拽排序、节点的懒加载等高级功能,这些功能使得树状结构的管理变得更加灵活和高效。
中心句:总结dhtmlxTree在手游开发中的应用前景。
dhtmlxTree作为一款功能强大的JavaScript树形控件,在手游开发中展现出了巨大的应用潜力和价值,它不仅能够帮助开发者构建出高效且用户友好的游戏内树状结构,还能提升游戏的可玩性和沉浸感,随着手游市场的不断发展和玩家对游戏体验要求的不断提高,相信dhtmlxTree将会在游戏开发中扮演越来越重要的角色。
参考来源:dhtmlxTree官方文档及开发者社区
最新问答:
1、问:dhtmlxTree支持哪些浏览器?
答:dhtmlxTree支持所有现代浏览器,包括Chrome、Firefox、Safari、Edge等。
2、问:如何在dhtmlxTree中实现节点的懒加载?
答:可以通过设置节点的onBeforeLoad事件来实现节点的懒加载,当节点被展开时,触发该事件并加载节点的子节点数据。
3、问:dhtmlxTree是否支持节点的拖拽排序?
答:是的,dhtmlxTree支持节点的拖拽排序功能,可以通过设置dragAndDrop属性为true来启用该功能。