本文为手游开发者提供了一份利用Node-webkit技术构建高效本地手游应用的实战指南。
手游市场日新月异,竞争愈发激烈,为了在众多作品中脱颖而出,开发者们不仅需要创意独特的游戏设计,还需要高效稳定的开发工具和平台,Node-webkit,这一结合了Node.js和Webkit技术的开源项目,为手游开发者提供了一个全新的视角和解决方案,本文将深入探讨如何利用Node-webkit技术,构建高效、流畅的本地手游应用程序,帮助开发者在手游市场中占据一席之地。

中心句:Node-webkit技术简介及其在手游开发中的优势。
Node-webkit,也被称为nw.js,是一个基于Chromium和Node.js的开源项目,它允许开发者使用HTML、CSS和JavaScript等Web技术来构建跨平台的桌面应用程序,在手游开发中,Node-webkit的优势显而易见,它提供了强大的本地文件访问能力,使得游戏数据的读写更加高效,Node-webkit支持丰富的第三方库和模块,开发者可以轻松地集成各种功能,如网络通信、图像处理等,Node-webkit还具备出色的性能表现,能够确保手游在运行时保持流畅无阻。

中心句:实战步骤:如何利用Node-webkit构建高效本地手游应用。
我们将通过实战步骤,详细展示如何利用Node-webkit技术构建一款高效的本地手游应用。
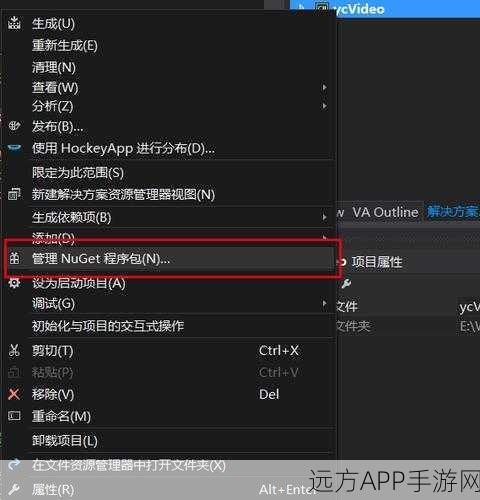
第一步,环境搭建,开发者需要下载并安装Node-webkit的最新版本,同时确保系统中已安装Node.js环境,这是构建Node-webkit应用的基础。
第二步,项目初始化,创建一个新的项目文件夹,并在其中创建必要的文件结构,如index.html、style.css和script.js等,这些文件将构成手游应用的基本框架。
第三步,编写游戏逻辑,在script.js文件中,开发者可以使用JavaScript编写游戏的核心逻辑,包括角色控制、碰撞检测、得分计算等,可以利用Node-webkit提供的API进行本地文件读写和网络通信等操作。
第四步,优化性能,为了提高手游的运行效率,开发者需要对代码进行优化,减少不必要的DOM操作、使用高效的算法和数据结构、优化图像资源的加载和渲染等,还可以利用Node-webkit提供的性能分析工具,对应用进行实时监控和调优。
第五步,打包发布,当手游应用开发完成后,开发者可以使用Node-webkit提供的打包工具将其打包成独立的可执行文件,这样,用户就可以在任何支持Node-webkit的平台上运行这款手游应用了。
中心句:Node-webkit在手游开发中的挑战与解决方案。
尽管Node-webkit为手游开发者带来了诸多便利,但在实际应用过程中仍会面临一些挑战,由于Node-webkit是基于Webkit内核的,因此在某些特定浏览器环境下可能存在兼容性问题,Node-webkit的更新速度较快,开发者需要时刻关注其最新版本的变化,并及时更新自己的项目代码,针对这些挑战,开发者可以采取相应的解决方案,通过测试不同浏览器环境下的游戏表现来确保兼容性;定期关注Node-webkit的官方文档和社区动态,及时了解其最新功能和变化。
参考来源:Node-webkit官方文档及社区论坛
最新问答:
1、问:Node-webkit是否支持跨平台开发?
答:是的,Node-webkit支持跨平台开发,可以在Windows、MacOS和Linux等操作系统上运行。
2、问:使用Node-webkit开发的手游应用是否需要额外的打包工具?
答:不需要,Node-webkit提供了内置的打包工具,可以将应用打包成独立的可执行文件。
3、问:Node-webkit在手游开发中的性能表现如何?
答:Node-webkit在手游开发中表现出色,能够提供流畅的游戏体验和高效的性能表现,但具体性能还需根据游戏的具体需求和开发者的优化程度来决定。