本文为iOS手游开发者提供贝塞尔曲线加载动画的详细实现攻略,助力打造更炫酷的游戏界面。
在手游市场竞争日益激烈的今天,一个吸引人的游戏界面往往能够瞬间抓住玩家的眼球,提升游戏的下载量和用户留存率,而加载动画作为游戏启动时的第一印象,其重要性不言而喻,我们就来深入探讨一下如何在iOS平台上实现贝塞尔曲线加载动画,为你的手游增添一份独特的魅力。

中心句:贝塞尔曲线在加载动画中的应用原理及优势。
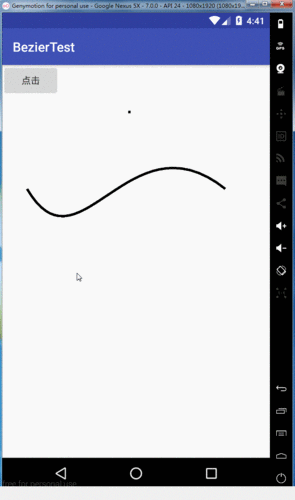
贝塞尔曲线是一种在计算机图形学中广泛使用的数学曲线,它能够生成平滑、流畅的线条,非常适合用于制作加载动画,通过调整贝塞尔曲线的控制点,我们可以轻松实现各种复杂的动画效果,如进度条的增长、圆环的旋转等,相比传统的直线动画,贝塞尔曲线动画更加自然、生动,能够给玩家带来更好的视觉体验。

中心句:实现贝塞尔曲线加载动画的具体步骤。
要实现贝塞尔曲线加载动画,我们需要借助iOS开发中的Core Animation框架,以下是具体的实现步骤:
1、创建CAShapeLayer:我们需要创建一个CAShapeLayer对象,它用于在屏幕上绘制形状,通过设置CAShapeLayer的path属性,我们可以指定要绘制的贝塞尔曲线路径。
2、定义贝塞尔曲线:我们使用UIBezierPath类来定义贝塞尔曲线的路径,UIBezierPath提供了多种方法来创建不同类型的贝塞尔曲线,如直线、二次曲线和三次曲线等,我们可以根据自己的需求选择合适的曲线类型,并设置相应的控制点。
3、配置动画属性:在定义了贝塞尔曲线之后,我们需要配置动画的属性,这包括动画的持续时间、延迟时间、重复次数等,通过CABasicAnimation类,我们可以轻松实现这些动画属性的设置。
4、添加动画到图层:我们将配置好的动画添加到之前创建的CAShapeLayer上,这样,当动画开始播放时,CAShapeLayer就会按照我们定义的贝塞尔曲线路径进行绘制,从而实现加载动画的效果。
中心句:实战案例分析,展示贝塞尔曲线加载动画在游戏中的应用效果。
为了更好地理解贝塞尔曲线加载动画的实现过程,我们来看一个实战案例,假设我们正在开发一款RPG手游,需要在游戏启动时展示一个加载动画,我们可以使用贝塞尔曲线来绘制一个圆环,并通过动画让圆环逐渐填充,从而模拟加载进度的过程,通过调整贝塞尔曲线的控制点,我们可以让圆环的填充过程更加平滑、自然,给玩家带来更好的视觉感受。
参考来源:本文基于iOS开发文档及作者多年手游开发经验整理而成。
最新问答:
1、问:贝塞尔曲线动画是否会影响游戏的性能?
答:贝塞尔曲线动画对游戏性能的影响较小,如果动画过于复杂或数量过多,仍然可能导致性能下降,在设计动画时,我们需要权衡动画效果与游戏性能之间的关系。
2、问:如何实现贝塞尔曲线动画的暂停和恢复功能?
答:要实现贝塞尔曲线动画的暂停和恢复功能,我们可以使用CADisplayLink类来控制动画的播放速度,通过暂停CADisplayLink的回调,我们可以实现动画的暂停;而恢复CADisplayLink的回调,则可以实现动画的恢复。
3、问:贝塞尔曲线动画是否支持触摸交互?
答:是的,贝塞尔曲线动画可以支持触摸交互,我们可以通过在动画图层上添加手势识别器来实现触摸交互功能,当用户触摸屏幕时,我们可以暂停动画;当用户松开手指时,我们可以恢复动画。