本文深入解析手游开发中UIScrollView瀑布流实现的关键技术,包括上拉加载与下拉刷新的实战技巧。
手游开发中,UI界面的流畅度和用户体验至关重要,在众多UI组件中,UIScrollView以其强大的滚动功能成为开发者们的首选,而瀑布流布局,则因其独特的展示方式,能够为用户带来更加丰富的视觉体验,我们就来深入解析一下如何在手游中实现UIScrollView瀑布流布局,并重点探讨上拉加载与下拉刷新的实战技巧。

中心句:UIScrollView瀑布流布局的优势与实现原理
UIScrollView作为iOS开发中的核心组件,其强大的滚动和拖拽功能为手游界面设计提供了极大的便利,而瀑布流布局,则是一种将内容按照列进行排列,并根据列的高度动态调整每个元素位置的布局方式,这种布局方式不仅能够有效利用屏幕空间,还能为用户带来更加自然、流畅的浏览体验,在手游开发中,通过结合UIScrollView和瀑布流布局,我们可以实现更加复杂、多样的UI界面,从而提升游戏的整体品质。

中心句:实战上拉加载:实现无限滚动
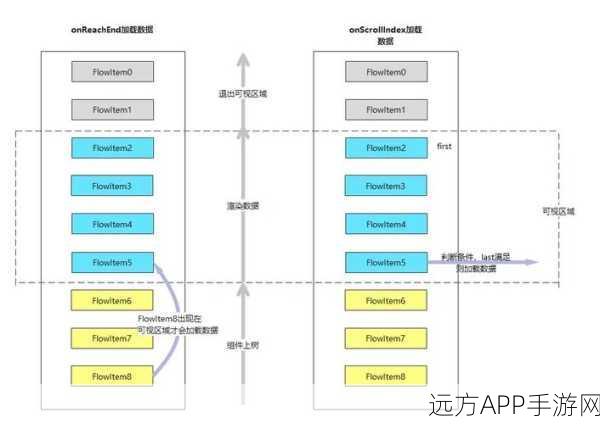
在手游中,用户往往希望能够在不离开当前界面的情况下,通过滚动来加载更多内容,这就是所谓的“无限滚动”功能,在UIScrollView中实现上拉加载,我们需要监听滚动视图的滚动事件,并判断用户是否滚动到了底部,当用户滚动到底部时,我们可以触发一个加载更多内容的请求,并将新加载的内容添加到滚动视图中,通过这种方式,我们可以实现一个无缝的、无限滚动的UI界面,从而提升用户的浏览体验。
中心句:实战下拉刷新:提升用户交互体验
下拉刷新是另一种常见的用户交互方式,它允许用户通过下拉动作来刷新当前页面的内容,在手游开发中,我们可以通过监听UIScrollView的拖拽事件来实现下拉刷新的功能,当用户向下拖拽滚动视图并释放时,我们可以触发一个刷新请求,并更新当前页面的内容,为了提升用户体验,我们还可以在下拉刷新时显示一个动画效果,以告知用户刷新操作正在进行中。
中心句:优化与调试:确保流畅的用户体验
在实现UIScrollView瀑布流布局以及上拉加载和下拉刷新功能后,我们还需要进行一系列的优化和调试工作,这包括优化滚动视图的滚动性能、减少内存占用、处理可能出现的崩溃问题等,我们还需要对不同的设备和屏幕尺寸进行测试,以确保我们的UI界面能够在各种环境下都能呈现出最佳的效果。
参考来源:本文内容基于作者多年手游开发经验及行业内的最佳实践整理而成。
最新问答:
1、问:在手游开发中,UIScrollView瀑布流布局适用于哪些场景?
答:UIScrollView瀑布流布局适用于需要展示大量图片或内容的场景,如游戏商城、新闻列表等。
2、问:如何实现UIScrollView的平滑滚动效果?
答:可以通过调整UIScrollView的滚动速度、惯性滚动等属性来实现平滑滚动效果,还可以考虑使用CADisplayLink等定时器来精确控制滚动动画。
3、问:在实现下拉刷新功能时,如何避免用户重复触发刷新请求?
答:可以通过设置一个标志位来记录当前是否正在刷新,当用户触发下拉刷新动作时,先检查标志位是否为真,如果为真,则忽略该动作;如果为假,则设置标志位为真,并触发刷新请求,在刷新完成后,再将标志位重置为假。