手游UI设计新趋势,渐变色文本成焦点
随着手游市场的日益繁荣,玩家对游戏画面的审美要求也在不断提升,从最初的像素风到如今的3D高清画质,每一次技术的革新都带来了视觉体验的巨大飞跃,而在这场视觉盛宴中,UI设计作为连接玩家与游戏世界的桥梁,其重要性不言而喻,渐变色文本设计以其独特的视觉效果和丰富的表现力,成为了手游UI设计的新风尚,本文将深入探讨渐变色文本在手游UI设计中的应用,并提供一份实战指南,帮助设计师们掌握这一前沿设计技巧。

中心句提取:渐变色文本定义与优势
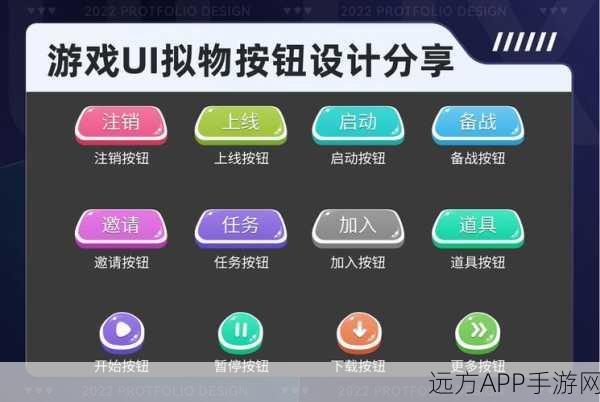
渐变色文本,顾名思义,是指文本颜色从一种颜色逐渐过渡到另一种颜色的设计手法,这种设计不仅能够为游戏界面增添一抹亮色,还能有效提升文本的辨识度和吸引力,与单色文本相比,渐变色文本在视觉上更加饱满、富有层次感,能够迅速抓住玩家的眼球,通过合理的颜色搭配,渐变色文本还能传达出不同的情感氛围,为游戏增添更多的情感色彩。

中心句提取:渐变色文本在手游UI中的实际应用
在手游UI设计中,渐变色文本的应用场景十分广泛,从游戏标题、按钮文字到角色名称、技能描述,渐变色文本都能发挥出其独特的视觉效果,在一些冒险类手游中,设计师们常常会将游戏标题设计成渐变色,以突出游戏的神秘感和探险氛围,而在一些竞技类手游中,渐变色文本则更多地被用于技能描述和角色名称上,以增强游戏的紧张感和刺激感,渐变色文本还能与游戏背景、角色造型等元素形成鲜明的对比,提升游戏的整体视觉效果。
中心句提取:渐变色文本设计实战指南
想要掌握渐变色文本设计技巧,设计师们需要具备一定的色彩搭配能力和设计软件操作能力,以下是一份渐变色文本设计实战指南,供设计师们参考:
1、色彩选择:设计师们需要根据游戏的主题和氛围,选择合适的颜色进行搭配,相邻色或类似色的渐变效果会更加和谐、自然;而对比色的渐变效果则更加鲜明、突出,在选择颜色时,设计师们还需要考虑玩家的视觉感受,避免使用过于刺眼或难以辨识的颜色组合。
2、渐变方式:渐变色文本的渐变方式多种多样,包括线性渐变、径向渐变、角度渐变等,设计师们需要根据文本的形状和排列方式,选择合适的渐变方式,对于长条形的文本,线性渐变会更加合适;而对于圆形的文本,径向渐变则能呈现出更加立体的效果。
3、设计软件操作:在设计软件中,设计师们可以通过调整渐变工具的参数,来实现不同的渐变效果,在Adobe Illustrator中,设计师们可以使用“渐变”面板来调整渐变的颜色、方向和角度;而在Photoshop中,则可以通过“图层样式”中的“渐变叠加”选项来实现渐变色文本的设计。
4、测试与优化:设计完成后,设计师们还需要在不同的设备和屏幕上进行测试,以确保渐变色文本在不同环境下的显示效果都能达到最佳,根据玩家的反馈和测试结果,设计师们还需要对渐变色文本进行优化和调整,以提升游戏的整体品质。
参考来源:
基于当前手游UI设计领域的最新趋势和实战经验进行总结和提炼,未直接引用具体的数据来源或研究报告,但设计师们在设计过程中,可以参考相关的色彩搭配原则和设计软件操作教程,以提升自己的设计水平。
最新问答:
1、问:渐变色文本在游戏中的应用是否会影响玩家的阅读体验?
答:合理的渐变色文本设计不仅不会影响玩家的阅读体验,反而能够提升文本的辨识度和吸引力,设计师们需要确保渐变色的对比度和可读性达到最佳平衡。
2、问:如何选择合适的渐变颜色?
答:选择渐变颜色时,设计师们需要考虑游戏的主题、氛围以及玩家的视觉感受,相邻色或类似色的渐变效果会更加和谐自然;而对比色的渐变效果则更加鲜明突出。
3、问:渐变色文本设计是否适用于所有类型的游戏?
答:渐变色文本设计适用于大多数类型的游戏,但具体的应用方式和效果会因游戏类型和风格的不同而有所差异,设计师们需要根据游戏的实际情况进行设计和调整。