本文探讨Nginx在手游前后端分离项目中解决CORS跨域问题的有效方法,助力开发者提升游戏性能与安全性。
手游开发领域日益繁荣,前后端分离架构已成为主流趋势,这种架构带来的CORS(跨来源资源共享)跨域问题,却常常让开发者们头疼不已,本文将深入探讨Nginx在解决这一问题上的独特优势与实用技巧,帮助手游开发者们轻松跨越这一技术障碍。

Nginx:手游开发中的性能与安全守护者
Nginx作为一款高性能的HTTP和反向代理服务器,以其出色的并发处理能力和丰富的功能模块,在手游开发中扮演着至关重要的角色,它不仅能够显著提升游戏的访问速度和用户体验,还能有效增强游戏的安全性,在前后端分离的项目中,Nginx更是解决CORS跨域问题的得力助手。
CORS跨域问题:手游开发中的隐形障碍
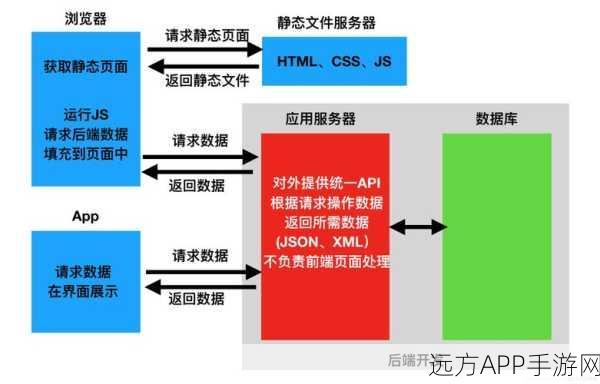
在前后端分离的手游项目中,前端和后端通常部署在不同的域名或端口下,这种分离带来了开发上的便利,但同时也引发了CORS跨域问题,当前端尝试访问后端接口时,浏览器出于安全考虑,会阻止这种跨域请求,从而导致游戏无法正常运行,CORS跨域问题已成为手游开发中的一大隐形障碍,严重影响着游戏的开发和上线进度。
Nginx配置:解决CORS跨域问题的关键
针对CORS跨域问题,Nginx提供了灵活的配置选项,通过修改Nginx的配置文件,开发者可以轻松地实现跨域请求的允许与限制,可以在Nginx的配置文件中添加add_header指令,设置Access-Control-Allow-Origin等CORS相关的HTTP头字段,这样,当前端发起跨域请求时,Nginx会将这些HTTP头字段添加到响应中,从而告知浏览器允许该跨域请求。
Nginx还支持基于请求方法、请求头等条件的细粒度跨域控制,开发者可以根据实际需求,为不同的接口设置不同的跨域策略,从而在保证安全性的同时,提升游戏的性能和用户体验。
实战案例:Nginx在手游项目中的CORS跨域解决之道
以某知名手游项目为例,该项目采用了前后端分离的架构,前端使用Vue.js框架开发,后端使用Spring Boot框架搭建,在开发过程中,遇到了严重的CORS跨域问题,为了解决这个问题,开发团队决定采用Nginx作为反向代理服务器,并通过修改Nginx的配置文件来实现跨域请求的允许。
经过一系列的配置和测试,最终成功解决了CORS跨域问题,游戏的前后端能够顺畅地进行数据交互,游戏的性能和用户体验也得到了显著提升,这一成功案例充分展示了Nginx在解决手游开发中CORS跨域问题上的强大能力。
参考来源:Nginx官方文档及手游开发社区经验分享
最新问答:
1、问:Nginx除了解决CORS跨域问题外,还有哪些功能对手游开发有帮助?
答:Nginx还可以作为负载均衡器,将请求分发到多个后端服务器上,提升游戏的并发处理能力;Nginx还支持HTTPS协议,可以为手游提供安全的数据传输通道。
2、问:在配置Nginx解决CORS跨域问题时,需要注意哪些细节?
答:在配置Nginx解决CORS跨域问题时,需要注意Access-Control-Allow-Origin等HTTP头字段的设置要准确;还需要考虑跨域请求的安全性,避免设置过于宽松的跨域策略。
3、问:如果手游项目已经上线,但遇到了CORS跨域问题,应该如何快速解决?
答:如果手游项目已经上线但遇到了CORS跨域问题,可以尝试通过修改Nginx的配置文件来快速解决问题,也可以考虑使用其他跨域解决方案,如JSONP、WebSocket等,但需要根据项目的实际情况进行选择。