🎮 了解Chrome实时显示的FPS和延迟
在数字体验中,流畅的图形展示与低延迟响应是至关重要的。Chrome作为一个广泛使用的浏览器,提供了实时显示帧率(FPS)和延迟的工具。这些工具可以帮助开发者评估其网页或应用的性能,并优化用户体验。
⚙️ FPS的重要性
FPS即每秒帧数,直接影响到用户在使用应用时的视觉体验。高FPS意味着画面流畅,用户输入和视觉的反馈几乎是实时的。对于游戏和互动性强的应用,这种流畅性尤为关键。Chrome提供的FPS显示工具,可以让开发者瞬时了解其应用的性能表现,并根据反馈做出调整。

📈 如何使用Chrome检测FPS
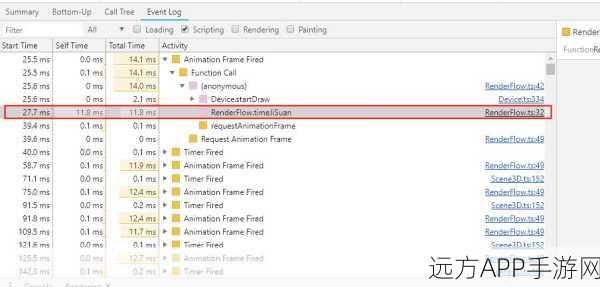
打开Chrome的开发者工具,可以在"Performance"标签页中找到FPS的监测功能。在用户进行交互或视图转变时,Chrome将记录每秒的帧数,通过图形化的方式展示,方便开发者快速分析。如果FPS过低,开发者需要考虑优化代码,比如压缩图像、精简渲染过程等方法。
⚡ 延迟的影响与测量
延迟是指用户输入与应用反馈之间的间隔时间。在高延迟的情况下,用户在进行操作时可能会感到不适,甚至影响体验的流畅度。Chrome也提供了延迟监测工具,开发者可以在“Network”面板中查看请求的响应时间,帮助识别性能瓶颈。

🛠️ 优化延迟的方法
减少延迟的方法包括优化服务器响应时间,压缩数据传输以及使用高效的算法处理用户请求等。开发者还可以利用Chrome的“Lighthouse”工具进行性能审计,识别可能存在的性能问题,对症下药。
🎯 实时监测与反馈的重要性
进行实时监测有助于开发团队及时发现性能问题,并快速作出反应。一个流畅的用户体验不仅仅来自高FPS和低延迟,还包括整体系统性能的平衡。使用Chrome的工具,开发者可以更好地了解他们的产品在用户手中的表现,从而持续改进。
❓ 常见问题解答
问:如何在Chrome中查看FPS信息?
答:打开开发者工具,切换到“Performance”标签,然后开始录制来监测FPS。
问:如果FPS频繁下降,是什么原因?
答:可能因资源过于密集、未优化的代码或外部脚本影响性能。
问:如何降低应用的延迟?
答:可通过优化服务器响应时间、减少HTTP请求和使用内容分发网络(CDN)来降低延迟。







